Langage CSS3
CSS3 : Niveau de compétence
Présentation
Le langage CSS3 est la dernière version du code CSS, son developpement commence en 1999 et il est finalisé en 2007, bien que la version CSS4 soit en cours de préparation. Le CSS qui vient de “Cascading Style Sheets”, feuilles de style en cascade en français, est un langage informatique qui décrit la présentation des documents HTML. Le CSS est standardisé par le W3C (World Wide Web Consortium) qui publie ces règles. L’un des objectifs majeurs des CSS est de permettre la mise en forme hors des documents. Il est tout à fait possible de construire la structure des pages qu’en utilisant du HTML et de construire toute la présentation dans une feuille de style CSS séparée. Les styles sont appliqués au dernier moment, dans le navigateur web des visiteurs qui consultent le document. Cette séparation fournit un certain nombre de bénéfices, permettant d’améliorer l’accessibilité, de changer plus facilement de présentation, et de réduire la complexité de l’architecture d’un document. Dans le cas d’un site web, la présentation est uniformisée : les documents (pages HTML) font référence aux mêmes feuilles de styles. Cette caractéristique permet de plus une remise en forme rapide de l’aspect visuel.
Les nouveauté du CSS3
Le CCS3 devient modulaire, afin de facilité ses mises à jour, mais aussi afin de répondre à la nouvelle demande des supports variés tel que les navigateurs graphiques, les navigateurs pour mobiles ou encore les navigateurs vocaux. Le CSS3 intègre désormais de nouveaux éléments pour faciliter cette adaptation.
Les premiers nouveaux éléments sont nommées Média Queries qui nous permettent de conditionner nos instructions CSS par la résolution et la taille d’écran disponible. Cette possibilité nous fera découvrir la notion de Responsive Design (adaptation d’un site web en fonction de la résolution de l’appareil visitant le site web). Ces instructions sont déclaré par @media suivie du type, d’opérateurs logiques et de conditions.
Les nouveaux sélecteurs intégrés au CSS3 sont :
- [attr^⁼”stringValue”] :
Ce sélecteur permet de sélectionner un élément du DOM dont l’attribut “attr” commence par la valeur “stringValue“.
Exemple : div.example[title^="comment"]{ color: #fff; background: # ccc; }<p class="comment"> Ce sélecteur n'a pas d'attribut title. <p class="comment" title="comment"> Ce sélecteur a un attribut title commençant par "comment". <p title="com"> Ce sélecteur a un attribut title mais il ne commence pas par "comment". <p title="commentaire"> Ce sélecteur a un attribut title commençant par "comment".
- [attr$⁼”stringValue”] :
Ce sélecteur permet de sélectionner un élément du DOM dont l’attribut “attr” finit exactement par la valeur “stringValue“.
Exemple : div.example[title$="comment"]{ color: #fff; background: # ccc; }<p class="comment"> Ce sélecteur n'a pas d'attribut title. <p title="com"> Ce sélecteur a un attribut title mais il ne se termine pas par "comment". <p class="comment" title="comment"> Ce sélecteur a un attribut title se terminant par "comment". <p title="deuxcomment"> Ce sélecteur a un attribut title se terminant par "comment".
- [attr*⁼”stringValue”] :
Ce sélecteur permet de sélectionner un élément du DOM dont l’attribut “attr” comporte au moins une fois la valeur “stringValue“.
Exemple : div.example[title*="val"]{ color: #fff; background: # ccc; }<p class="comment"> Cette balise n'a pas d'attribut title. <p title="comment"> Cette balise a un attribut title mais il ne contient pas par "val". <p title="val"> Cette balise a un attribut title contenant au moins "val". <p class="comment" title="evaluer"> Cette balise a un attribut title contenant au moins "val".
Origine de ma compétence
Ma connaissance de CSS3 viens des tutoriels disponible sur le Web mais dans un premier temps de la même formation vidéo que le HTML5 (voir la compétence HTML5) qui est disponible sur Elephorm. La formation est intitulé “Maîtrisez HTML5 et CSS3“. L’utilisation du CSS, quand à lui, est aussi ancienne que le HTML que j’ai appri en éffectuant une formation DIF en 2008.
Mes projets utilisant CSS3
La plupart des projets Web que je réalise sont également fait en HTML 5. Voici 2 des derniers projets qui où j’utilise du CSS3 :
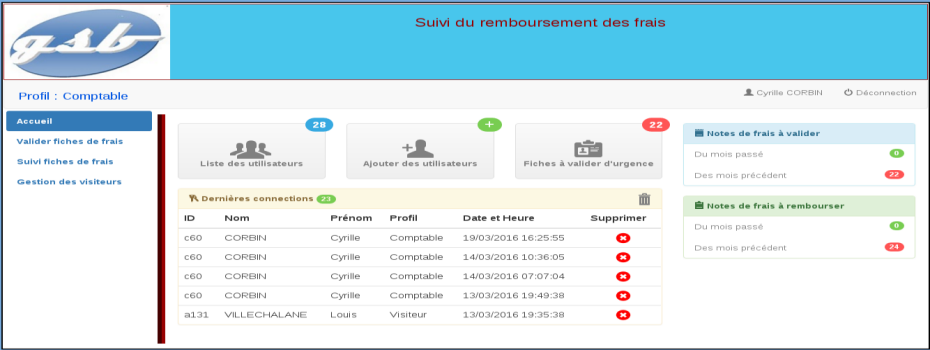
- Le projet GSB (contexte pour le BTS)
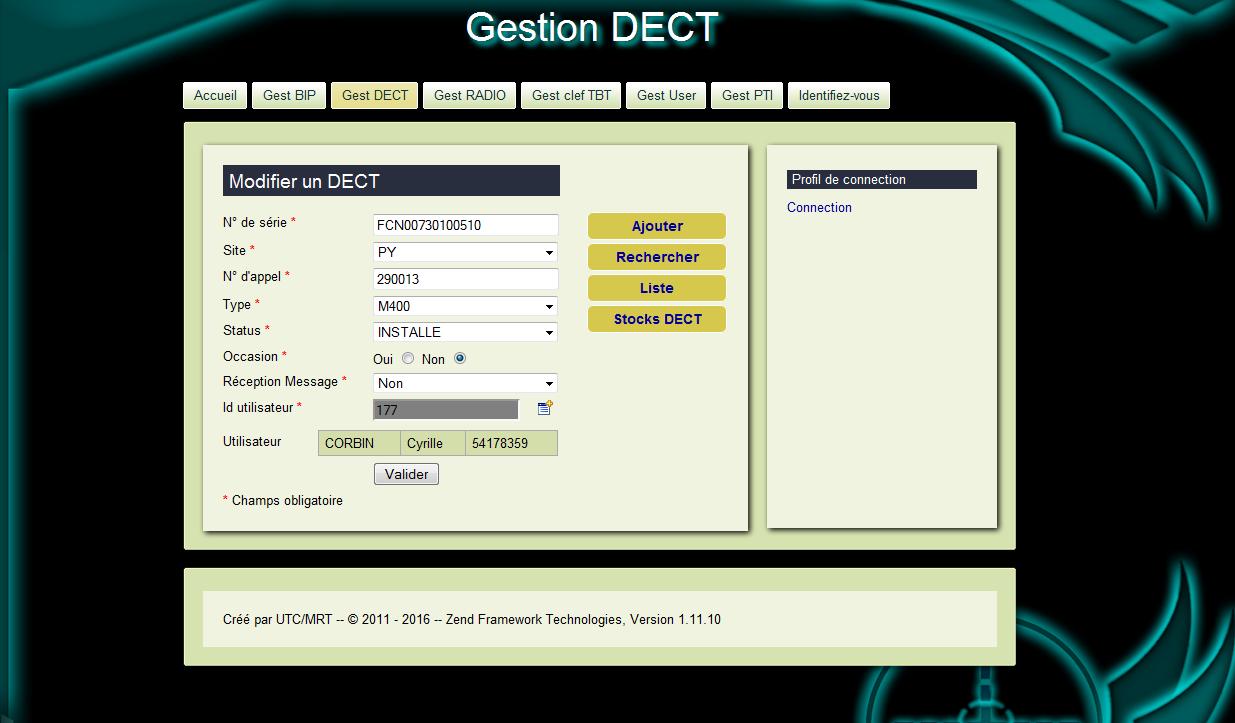
- Le projet Gestion Guichet





 D5 Creation
D5 Creation